How to Rotate an Image in Android
How to Rotate an Image in Android tutorial is going to teach you how to rotate an image using android program. This is a simple tutorial for you to learn image rotation using android programming.
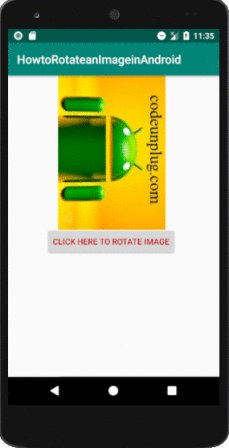
Here how to rotate an image in android tutorial rotates the image in 90degree.

Method for Rotating image Using ImageView
As you might have studied ImageView class is used to display an image file in android application. You can add image in your android activity using ImageView class.
You can rotate a ImageView by using setRotation(int);
ImageView imgview; imgview = (ImageView)findViewById(R.id.imageView1); imgview.setRotation((float) 90.0);// It will rotate your image in 90 degree
Android Example: How to Rotate an Image in Android
Create new project for rotating image by select File>New> New Project>Empty Activity and give a name to project on your choice.
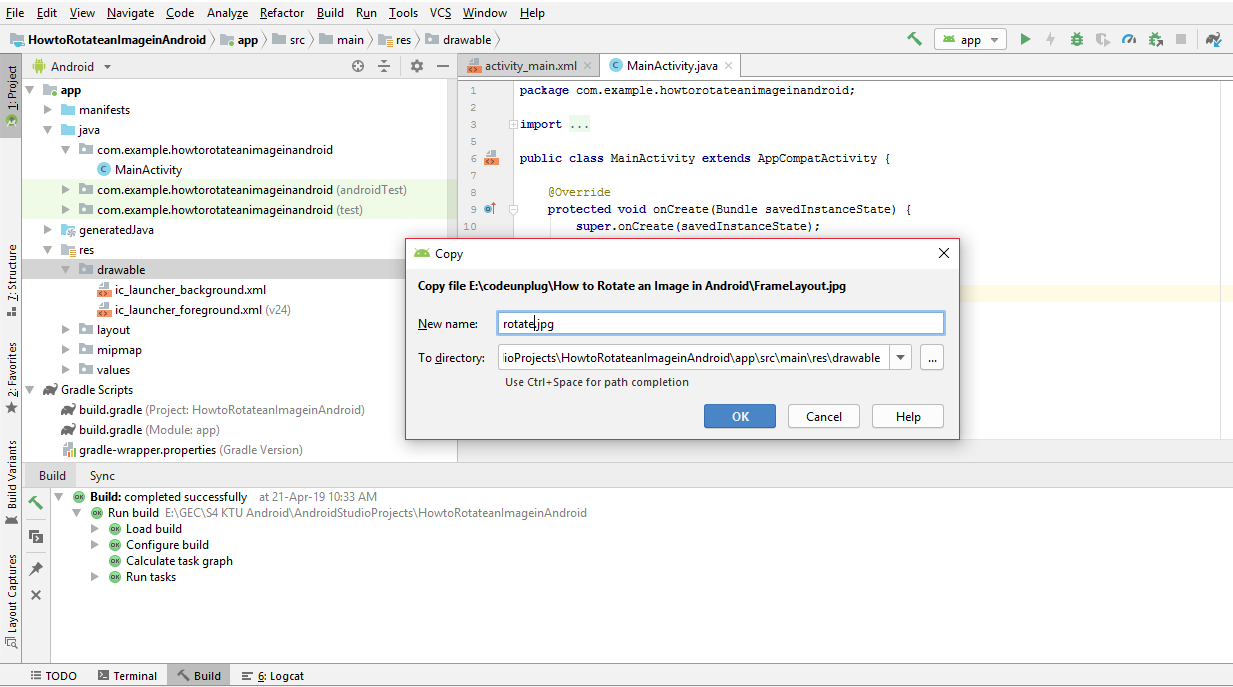
Once you created a project select an image for rotating. Copy any image and paste it on the drawable folder that appears on the left side of your android studio.

Give a name to your image, then select ok. Here I just give my image name as rotate.jpg.

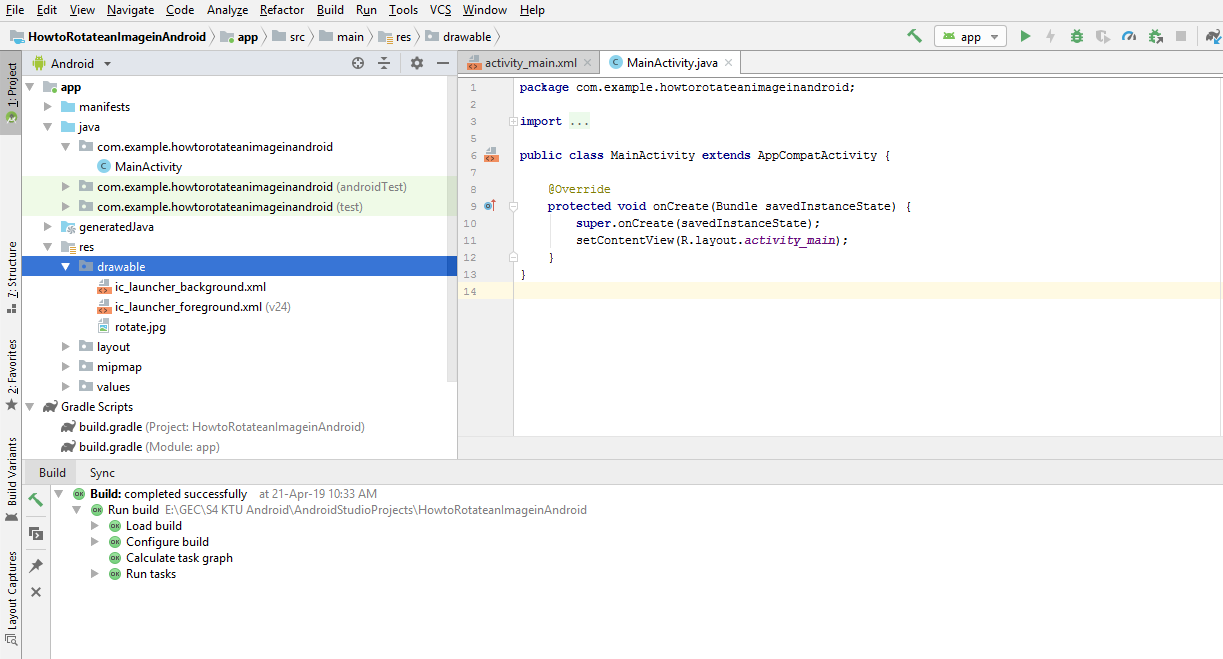
Now you can see that your selected image appeared in the drawable folder. That is rotate.jpg file is shown under drawable folder.

Java Activity File
To rotate an image, you have to add a little bit java code in your activity file after which MainActivity.java file looks like this. Here the activity program rotates your image in 90 degree.
MainActivity.java
package com.example.howtorotateanimageinandroid;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
ImageView imgview;
Button rotate;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgview = (ImageView)findViewById(R.id.imageView1);
rotate = (Button)findViewById(R.id.button1);
rotate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
imgview.setRotation((float) 90.0); // It will rotate your image in 90 degree
}
});
}
}
XML Layout File
Add an ImageView in your xml layout file and give it an id.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="33dp" android:layout_marginLeft="40dp" android:src="@drawable/rotate"/> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/imageView1" android:layout_centerHorizontal="true" android:layout_marginTop="42dp" android:layout_marginLeft="65dp" android:text="Click Here to Rotate Image" android:textColor="@android:color/holo_red_dark"/> </LinearLayout>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.howtorotateanimageinandroid"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
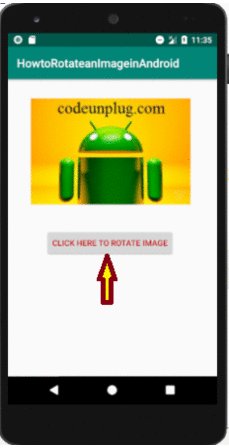
Now, run your application which will look like this.