GET method to Send and Receive JavaScript Object using JSON is a simple technique for fast web access. JSON stands for JavaScript Object Notation. JSON is used for send data to and from the server in text format. Sending and receiving data between client and server should be as fast as possible. JSON is text based data-interchange format. JSON data is in human readable form. JSON is used by many programming language like java, php, python etc since it is language independent.
GET Method to Send and Receive JavaScript Object using JSON
Data Exchange
When you send data to and receive from server, the data should be in text format for fast sending and receiving. If you have JavaScript object for sending to the server, it must first convert into JSON and send JSON to the server. At the receiving side the server receives the JSON and converts JSON back to the JavaScript object.
To Send JavaScript Object
When a client want to send data to the server , convert the data in the form of text (JSON) and send to the server. The default method of sending data to the server is GET.
Program to send JavaScript Object
jsonsend.php
<!DOCTYPE html>
<html>
<body>
<h1>If you have JavaScript object for sending to the server, it must first convert into JSON and send JSON to the server.</h1>
<script>
var jObj = [{ "name":"Chetan", "age":31, "Country":"canada" },{ "name":"Shameela", "age":30, "country":"India" }];
var jsonObj = JSON.stringify(jObj);
window.location = "jsonreceive.php?x=" + jsonObj;
</script>
</body>
</html>
Method to convert JavaScript object to JSON text ?
By using method stringify
var jsonObj = JSON.stringify(jObj);
After converting to JSON text, send to the jsonreceive.php page by appending it to the variable x.
("jsonreceive.php?x=" + jsonObj).
To Receive JavaScript Object
When we receive JSON text from the client in the page jsonreceive.php ,the value will be in the form of PHP string. A PHP built in function json_encode() will return a JSON text.
json_encode($myjson);
The JSON text is converted to JavaScript object is by using JSON parser.
var myObj = JSON.parse(myJSONa);
Program to receive JSON Text
jsonreceive.php
<?php
$myjson=$_GET['x'];
?>
<!DOCTYPE html>
<html>
<body>
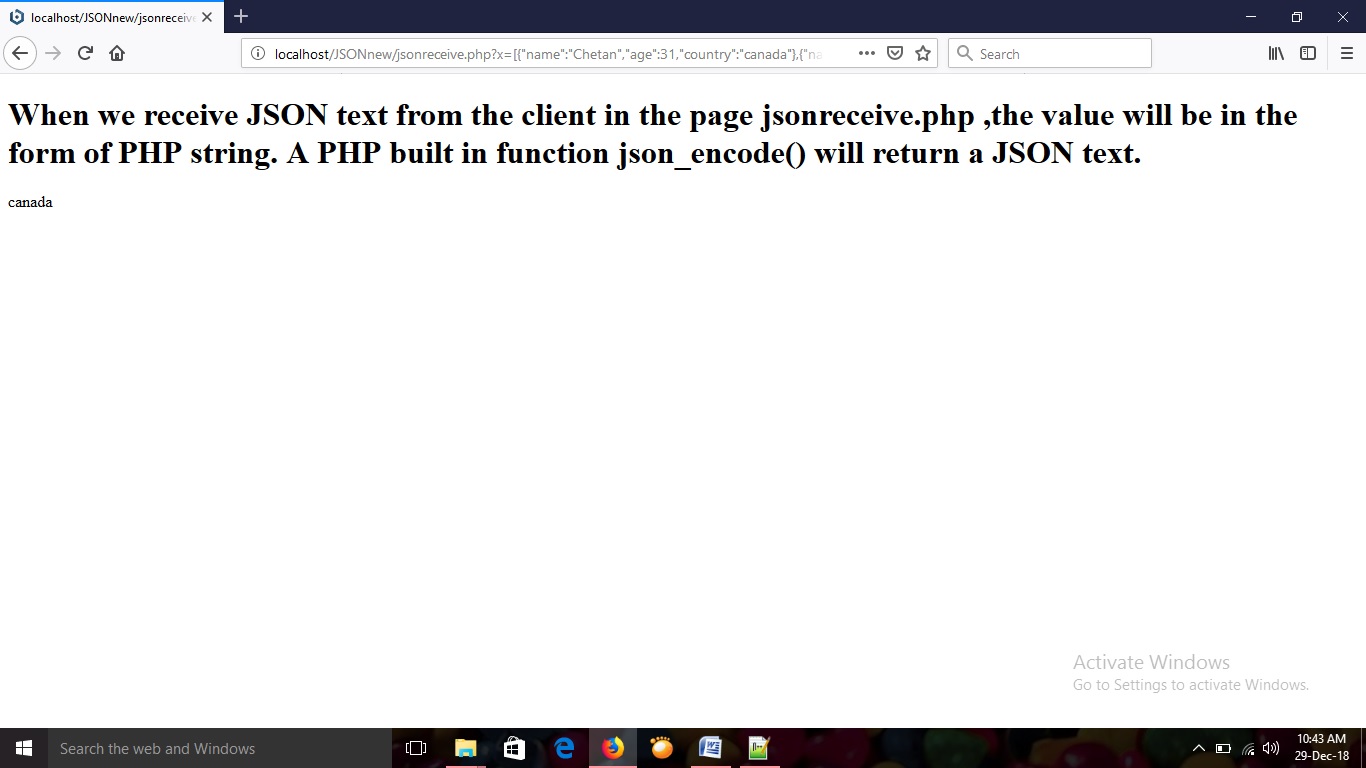
<h1> When we receive JSON text from the client in the page jsonreceive.php ,the value will be in the form of PHP string. A PHP built in function json_encode() will return a JSON text. </h1>
<p id="p1"></p>
<script>
var myjsonObj = <?php echo json_encode($myjson); ?>;
var myObj = JSON.parse(myjsonObj);
document.getElementById("p1").innerHTML = myObj[1].country;
</script>
</body>
</html>
Keep both files jsonsend.php, jsonreceive.php in the root directory of PHP (www folder). Details about root directory , please visit this link : https://codeunplug.com/how-to-install-php-in-ubuntu/ .
JSON methods are listed in https://www.tutorialspoint.com/json/json_overview.htm .
First load the jsonsend.php in the browser (localhost/jsonsend.php), it will redirect the data in the jsonsend.php is to the jsonreceive.php page and you can see the result as shown below.





One Reply to “GET method to Send and Receive JavaScript Object using JSON”