The jQuery library is a single JavaScript file, and you can reference it with the HTML <script> tag. But the <script> tag should be inside the <head> section as shown below.
<head> <script src="jquery-3.3.1.min.js"></script> </head>
This jQuery tutorial for beginners is a step by step guide on for hiding and showing a paragraph based on click event.
JQuery code for Hiding and Showing a Paragraph
Jquerytest2.php
<!DOCTYPE html>
<html>
<head>
<script src="jquery-3-2-1.js"></script>
<script>
$(document).ready(function()
{
$("p1").click(function()
{
$("p").hide();
});
$("p2").click(function()
{
$("p").show();
});
});
</script>
</head>
<body>
<p>Paragraph 1:jQuery is a JavaScript library created by John Resig in 2006. The purpose of jQuery is to make it much easier to use JavaScript on your website. That is, the usage of jQuery is to simplifies HTML document traversing, Make your JavaScript code shorter, faster and cross browser, handles events, adding effects to the html elements easily, manipulate your html elements (like showing or hiding something from the page) etc. jQuery's syntax is designed to make it easier to write complicated JavaScript code in a simple way. Since jQuery is free and open source, it is the most popular JavaScript library in use today. </p>
<br>
<br><br><br><br><br><br><br><br>
<p1>Paragraclick 2:click here to hide the paragraph 1</p1>
<br>
<br><br><br><br><br><br><br><br>
<p2>Paragraclick 3: click here to show the paragraph 1 </p2>
<br>
<br><br><br><br><br><br><br><br>
</body>
</html>
Save the above file Jquerytest2.php file in the root directory of PHP. Before load the Jquerytest2.php file in the browser you should download the JQuery library from the site and rename it as shown in the attribute of script tag src=”jquery-3-2-1.js” (please ensure that when you download the file,file should be saved with .js extension). The JQuery library file should be kept in the same folder where the Jquerytest.php file stored.
Sample code for Hiding
This the code for hiding the paragraph
$("p1").click(function()
{
$("p").hide();
});
Sample code for Showing
This the code for showing the paragraph
$("p2").click(function()
{
$("p").show();
});
The other way of referring the JQuery library online is using CDN (Content Delivery Network) of Google or Microsoft. If you want to refer the CDN online, follow either of the script tag shown below.
Try this code :
Jquerytest2.php
<!DOCTYPE html> <html> <head> <script type="text/javascript" language="javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function() { $("p1").click(function() { $("p").hide(); }); $("p2").click(function() { $("p").show(); }); }); </script> </head> <body> <p>Paragraph 1:jQuery is a JavaScript library created by John Resig in 2006. The purpose of jQuery is to make it much easier to use JavaScript on your website. That is, the usage of jQuery is to simplifies HTML document traversing, Make your JavaScript code shorter, faster and cross browser, handles events, adding effects to the html elements easily, manipulate your html elements (like showing or hiding something from the page) etc. jQuery's syntax is designed to make it easier to write complicated JavaScript code in a simple way. Since jQuery is free and open source, it is the most popular JavaScript library in use today. </p> <br> <br><br><br><br><br><br><br><br> <p1>Paragraclick 2:click here to hide the paragraph 1</p1> <br> <br><br><br><br><br><br><br><br> <p2>Paragraclick 3: click here to show the paragraph 1 </p2> <br> <br><br><br><br><br><br><br><br> </body> </html>
OR try this code
Jquerytest2.php
<!DOCTYPE html> <html> <head> <script type="text/javascript" language="javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script> <script> $(document).ready(function() { $("p1").click(function() { $("p").hide(); }); $("p2").click(function() { $("p").show(); }); }); </script> </head> <body> <p>Paragraph 1:jQuery is a JavaScript library created by John Resig in 2006. The purpose of jQuery is to make it much easier to use JavaScript on your website. That is, the usage of jQuery is to simplifies HTML document traversing, Make your JavaScript code shorter, faster and cross browser, handles events, adding effects to the html elements easily, manipulate your html elements (like showing or hiding something from the page) etc. jQuery's syntax is designed to make it easier to write complicated JavaScript code in a simple way. Since jQuery is free and open source, it is the most popular JavaScript library in use today. </p> <br> <br><br><br><br><br><br><br><br> <p1>Paragraclick 2:click here to hide the paragraph 1</p1> <br> <br><br><br><br><br><br><br><br> <p2>Paragraclick 3: click here to show the paragraph 1 </p2> <br> <br><br><br><br><br><br><br><br> </body> </html>
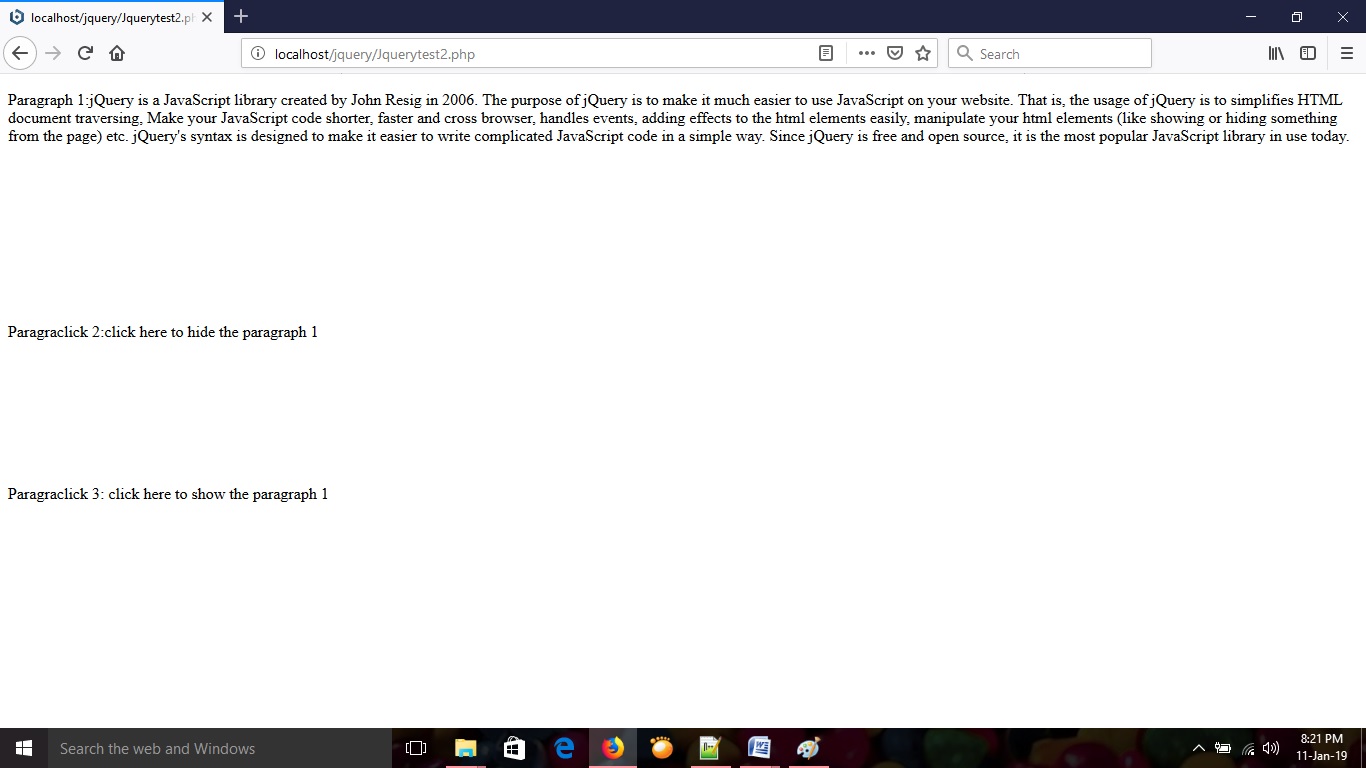
Output:
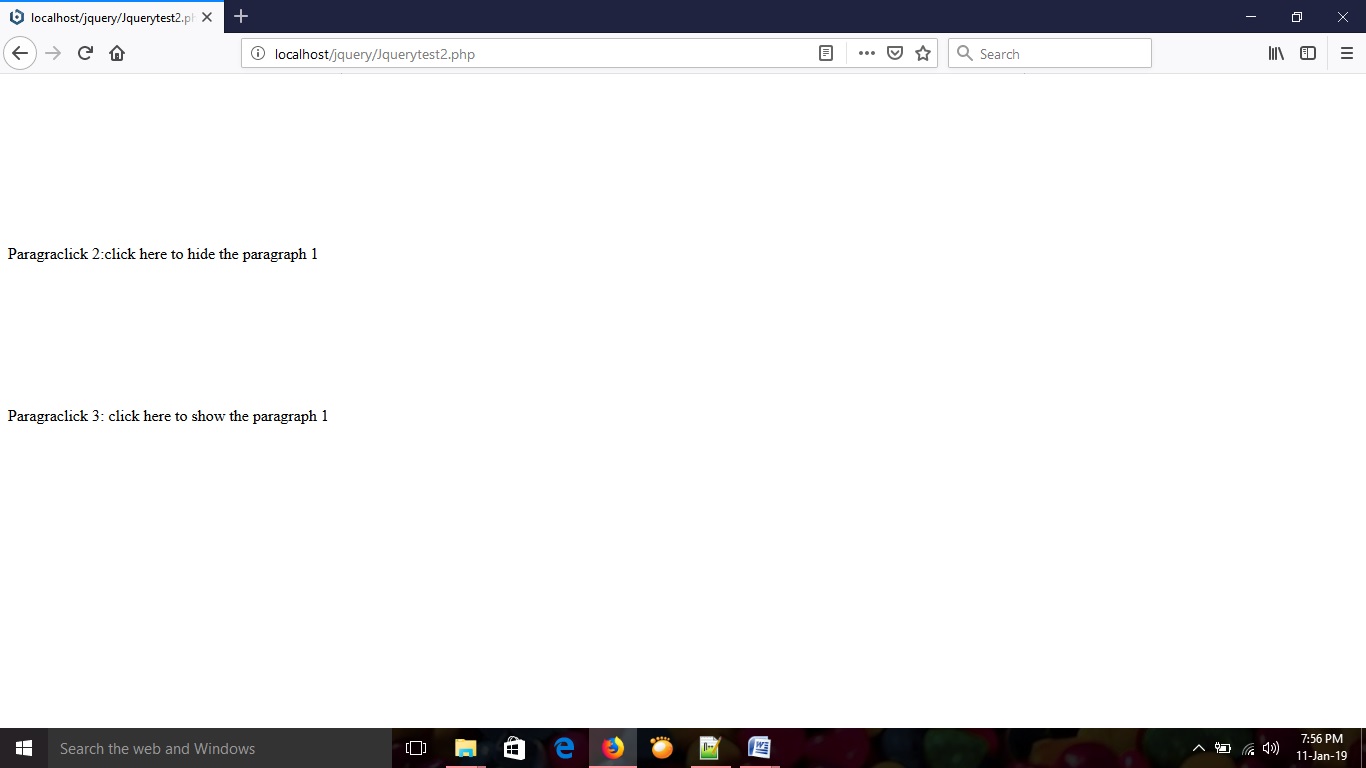
When you load the Jquerytest2.php file in the browser,the page will be like this

When you click on the paragraph2 (ie; Paragraphclick 2) the paragraph 1 will hide. When you click again on the paragraph2 (ie; Paragraphclick 3) the hidden pragraph1 will be displayed.