JQuery code for hiding paragraph can be implemented in a simple way. JQuery library is a single JavaScript file, and you can reference it with the HTML <script> tag. But the <script> tag should be inside the <head> section as shown below.
<head> <script src="jquery-3.3.1.min.js"></script> </head>
This tutorial helps you to implement JQuery code to hide paragraph.
JQuery Code for Hiding Paragraph
<script> $(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); }); </script>
Create a file named Jquerytest3.php and save it in the root folder of PHP. Download JQuery library from the site and rename this library file to jquery-3-2-1.js (downloaded file should be saved with .js extension).
Make sure that both jquery-3-2-1.js and Jquerytest3.php file should be stored in the same folder. Another way of using the JQuery library without downloading is to use Google CDN or Microsoft CDN. JQuery code for hiding paragraph is as shown below.
Jquerytest3.php
<!DOCTYPE html> <html> <head> <script src="jquery-3-2-1.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); }); </script> </head> <body> <h2>JQuery Code For Hiding Paragraph</h2> </br></br></br> </br></br></br> <p>JQuery Code For Hiding Paragraph 1: JQuery code for hiding paragraph can be implemented in a simple way .</p> </br></br></br> </br></br></br> <p>JQuery Code For Hiding Paragraph 2: JQuery code for hiding paragraph can be implemented in a simple way .</p> <button>Click Here to Hide Paragraph</button> </body> </html>
Try this JQuery code using Google CDN
Jquerytest3.php
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); }); </script> </head> <body> <h2>JQuery Code For Hiding Paragraph</h2> </br></br></br> </br></br></br> <p>JQuery Code For Hiding Paragraph 1: JQuery code for hiding paragraph can be implemented in a simple way .</p> </br></br></br> </br></br></br> <p>JQuery Code For Hiding Paragraph 2: JQuery code for hiding paragraph can be implemented in a simple way .</p> <button>Click Here to Hide Paragraph</button> </body> </html>
Try this JQuerycode using Microsoft CDN
Jquerytest3.php
<!DOCTYPE html> <html> <head> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); }); </script> </head> <body> <h2>JQuery Code For Hiding Paragraph</h2> </br></br></br> </br></br></br> <p>JQuery Code For Hiding Paragraph 1: JQuery code for hiding paragraph can be implemented in a simple way .</p> </br></br></br> </br></br></br> <p>JQuery Code For Hiding Paragraph 2: JQuery code for hiding paragraph can be implemented in a simple way .</p> <button>Click Here to Hide Paragraph</button> </body> </html>
Output :
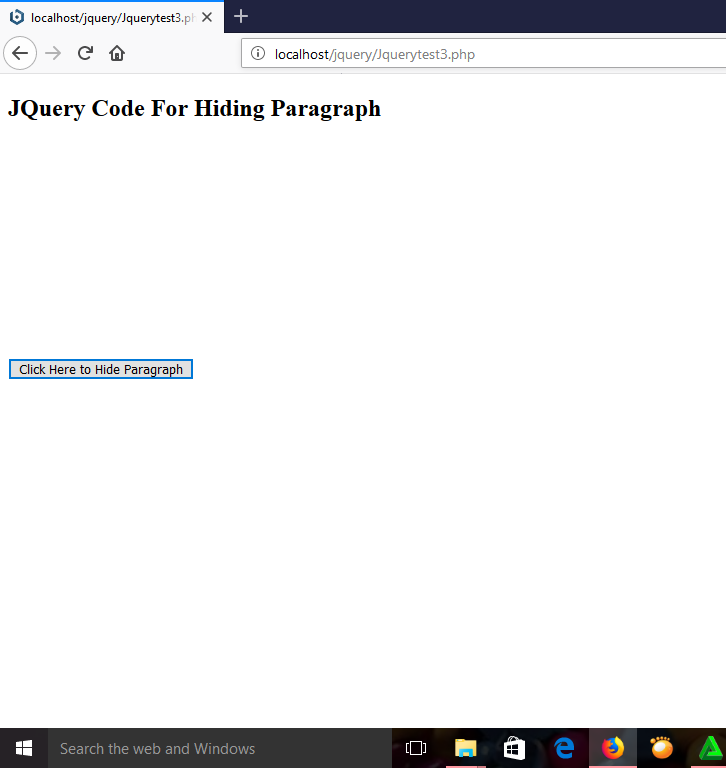
Execute Jquerytest3.php code by typing localhost/jquery/Jquerytest3.php in your browser. Here I have created a folder named “jquery”in the root directory of PHP.
I have stored Jquerytest3.php file in the ‘jquery’ folder already created. That is why I have typed localhost/jquery/Jquerytest3.php in the browser for running the code. When you load the file Jquerytest3.php, the page looks like

Tap on the button named “Click Here to Hide Paragraph” for hiding the paragraph.






One Reply to “JQuery Code for Hiding Paragraph”