jQuery is a JavaScript library created by John Resig in 2006. The purpose of jQuery is to make it much easier to use JavaScript on your website. That is, the usage of jQuery is to simplifies HTML document traversing, Make your JavaScript code shorter, faster and cross browser, handles events, adding effects to the html elements easily, manipulate your html elements (like showing or hiding something from the page) etc. jQuery’s syntax is designed to make it easier to write complicated JavaScript code in a simple way. Since jQuery is free and open source, it is the most popular JavaScript library in use today. This jQuery tutorial for beginners is a step by step guide on jQuery topics for how to use jQuery in web application development.
The jQuery library is a single JavaScript file, and you can reference it with the HTML <script> tag. But the <script> tag should be inside the <head> section as shown below.
<head>
<script src=“jquery-3.3.1.min.js”></script>
</head>
Tip: The file name specified in the ‘src’ attribute of script tag “jquery-3.3.1.min.js” is a javaScript library. Place the downloaded file in the same directory as the pages where you wish to use it and rename the downloaded library file name with its version (like jquery-3.3.1.min.js) and save with .js extension. For More web resources:
Adding jQuery library to Your Web Pages
There are several ways to start using jQuery on your web site. Either you can download the jQuery library from jQuery.com or Include jQuery from a CDN(Content Delivery Network), like Google, Microsoft.
Downloading jQuery
There are two versions of jQuery available in the internet for downloading. You can download it from the official site jQuery.com. The two versions are :
- Production version – this is compressed version since it can be used for your live website.
- Development version – since this is an uncompressed version usually used for testing and development.
jQuery CDN
You can also include jQuery library in your script tag from a CDN (Content Delivery Network). Both Google and Microsoft host jQuery library. Use one of the following methods (either from Google CDN or Microsoft CDN) to include jQuery library to your website:
Google CDN:
<head>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script>
</head>
Microsoft CDN:
<head>
<script src=”https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js”></script>
</head>
One of the big advantage of using the hosted jQuery from Google CDN or Microsoft CDN is that it will provide the library from the server closest to your website when your website accessed by the end user, which leads to better or faster loading time.
jQuery Syntax
Basic syntax of jQuery is: $(selector).action(). The $ sign in the syntax is to define/access jQuery. The (selector) in the syntax is to “query or find ” HTML elements in your HTML document. The jQuery action() to be performed on the selected element(s) in your current HTML document or HTML file.
Examples :
$(this).hide() – hides the current element of the HTML document.
$(“p”).hide() – hides all <p> elements in your HTML document.
$(“.test”).hide() – hides all elements in your HTML document having attribute class=”test”.
$(“#test”).hide() – hides the element with id=”test” in your HTML document.
Ready Event in HTML Document
As you know the ready event will be fired when your HTML document is fully loaded in the browser. The jQuery methods included in the ready event to perform the actions when your document fully loaded in the browser. The document ready event using jQuery syntax is shown below.
$(document).ready(function(){
// jQuery actions go here…
});
jQuery tutorial for hiding the Button
Create a document named jquerytest.php page as shown in the below image and save it in the root folder of php.
jquerytest1.php
<html>
<title>JQUERY TUTORIALS</title>
<head>
<script type=”text/javascript” language=”javascript” src=”jquery-3-2-1.js”></script>
<script>
$(document).ready(function()
{
$(“button”).click(function()
{
$(this).hide();
});
});
</script>
</head>
<body>
<p><h1>Introduction to Jquery: When you click on the button,it will hide<h1></p>
<button>Click Here to hide !!!<button>
</body>
</html>
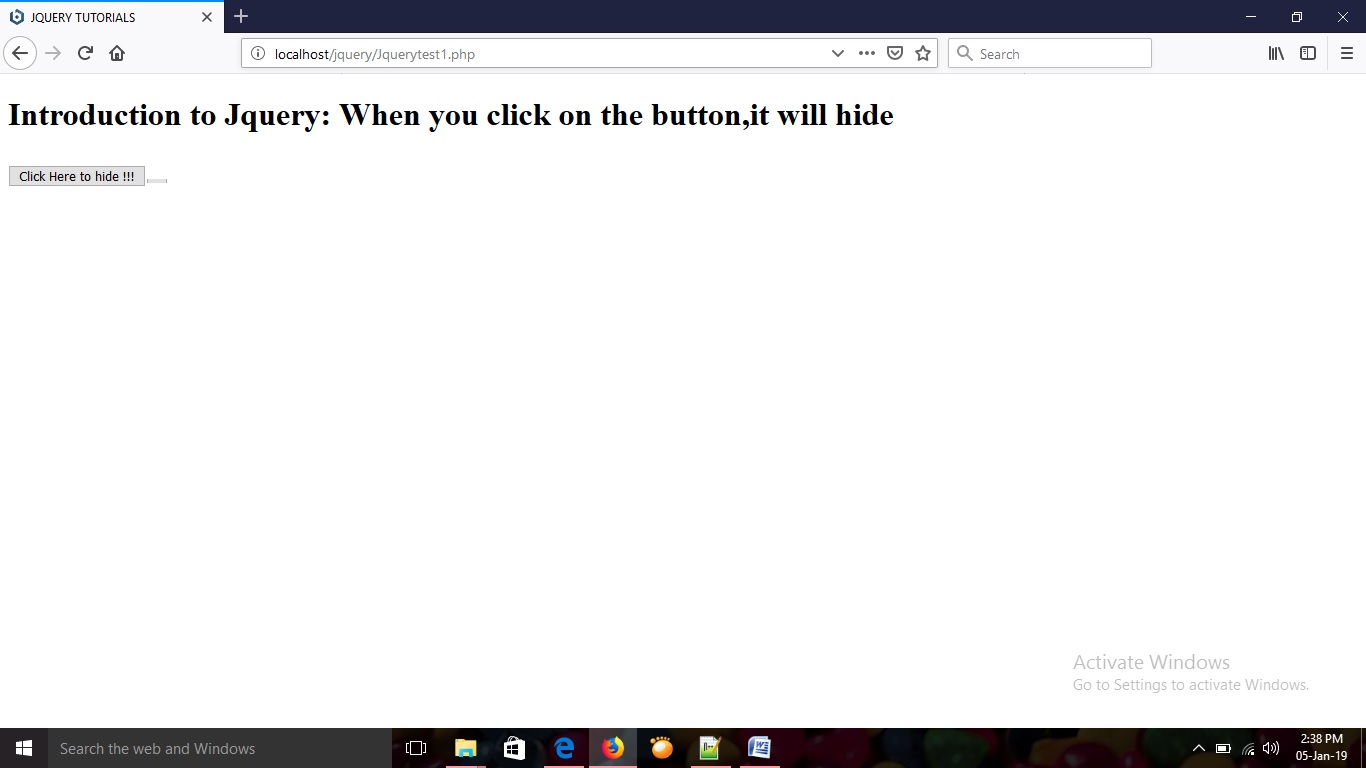
Design of the above jQuery code is shown below.

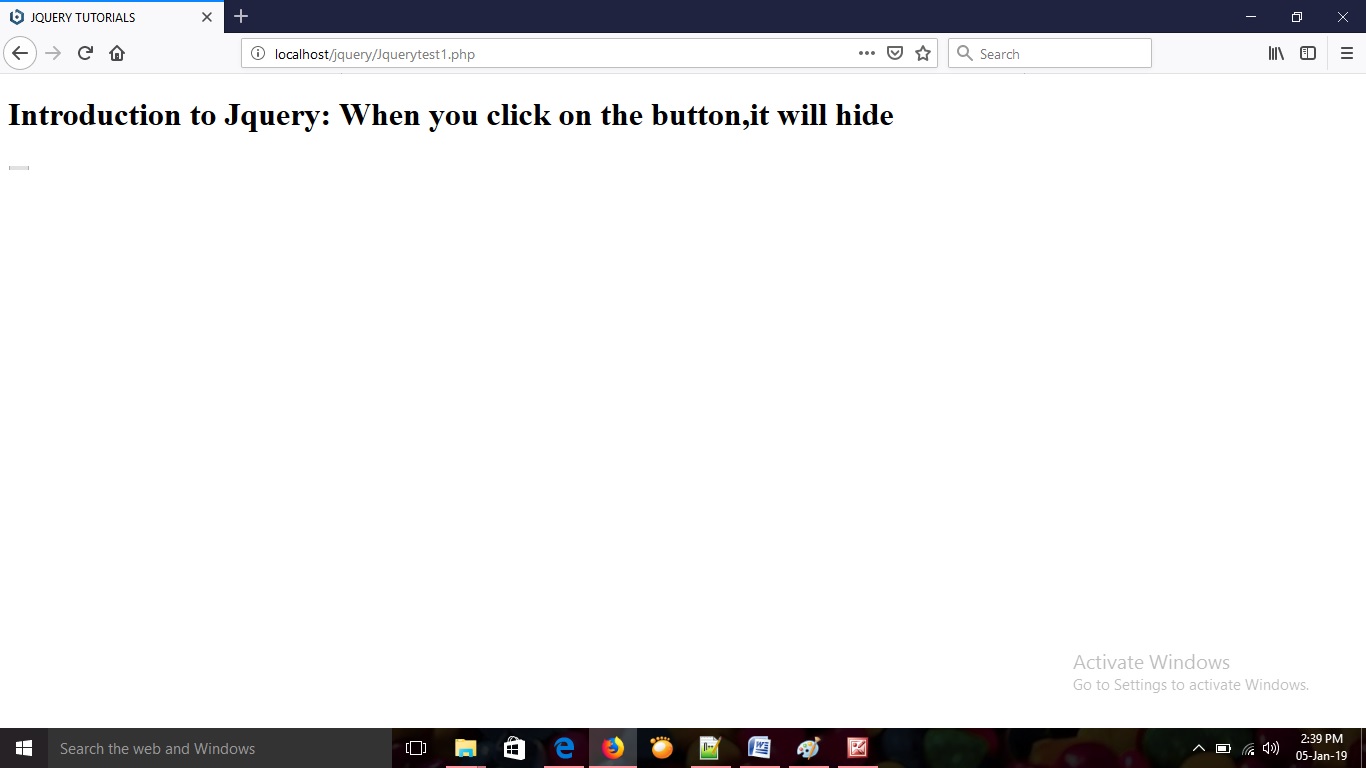
Output :
When you click on the button “Click Here to hide !!!”, it will hide and result is as shown below. You can also refer to know more about jQuery.






3 Replies to “jQuery Tutorial for hiding the button”