JQuery Code to Hide p tag has been implemented using click event. We have already discussed how to hide the paragraphs using button click. This is a tutorial for hiding the individual paragraph based on the click event fired when you click on the paragraph.
The jQuery library is a single JavaScript file, and you can reference it with the HTML <script> tag. But the <script> tag should be inside the <head> section as shown below.
<head> <script src="jquery-3.3.1.min.js"></script> </head>
There are several ways to start using jQuery on your web site. Either you can download the jQuery library from jQuery site. or include jQuery from a CDN (Content Delivery Network), like Google, Microsoft.
JQuery Code to Hide p tag
The following code is the JQuery code to hide the <p> tag.
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
I just named my file as Jquerytest4.php. Keep this file in the root directory of PHP. Load the Jquerytest4.php page in the browser by typing localhost/jquery/Jquerytest4.php since I have created a folder named “jquery” in the root directory of PHP and the Jquerytest4.php file stored in it.
//Jquerytest4.php
<!DOCTYPE html>
<html>
<head>
<script src="jquery-3-2-1.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>jQuery is a JavaScript library created by John Resig in 2006</p>
<p>The purpose of jQuery is to make it much easier to use JavaScript
on your website. That is, the usage of jQuery is to simplifies HTML
document traversing, Make your JavaScript code shorter, faster and
cross browser, handles events, adding effects to the html elements
easily, manipulate your html elements (like showing or hiding something
from the page) etc.</p>
<p>The file name specified in the ‘src’ attribute of script tag
"jquery-3.3.1.min.js" is a javaScript library. Place the downloaded
file in the same directory as the pages where you wish to use it and
rename the downloaded library file name with its version
(like jquery-3.3.1.min.js) and save with .js extension. </p>
<p>There are several ways to start using jQuery on your web site.
Either you can download the jQuery library from jQuery.com or
Include jQuery from a CDN(Content Delivery Network),
like Google, Microsoft.</p>
</body>
</html>
Download the JQuery library from the site that I have already mentioned above and rename it with file named jquery-3-2-1.js. Place the downloaded file in the same directory as the pages where you wish to use it and rename the downloaded library file name with its version (like jquery-3-2-1.js) and save with .js extension. Keep this file in the same directory in which you already stored the Jquerytest4.php file.
JQuery Library Using CDN
Another way of using JQuery library without downloading the JQuery library is to use CDN of Google or Microsoft as show below. Replace the head tag in the Jquerytest4.php file with either of the following code.
Google CDN:
<head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> </head>
Microsoft CDN:
<head> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script> </head>
JQuery code to hide p tag can be implemented using Google CDN. Jquerytest4.php file looks like.
Jquerytest4.php
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>jQuery is a JavaScript library created by John Resig in 2006</p>
<p>The purpose of jQuery is to make it much easier to use JavaScript
on your website. That is, the usage of jQuery is to simplifies HTML
document traversing, Make your JavaScript code shorter, faster and
cross browser, handles events, adding effects to the html elements
easily, manipulate your html elements (like showing or hiding something
from the page) etc.</p>
<p>The file name specified in the ‘src’ attribute of script tag
"jquery-3.3.1.min.js" is a javaScript library. Place the downloaded
file in the same directory as the pages where you wish to use it and
rename the downloaded library file name with its version
(like jquery-3.3.1.min.js) and save with .js extension. </p>
<p>There are several ways to start using jQuery on your web site.
Either you can download the jQuery library from jQuery.com or
Include jQuery from a CDN(Content Delivery Network),
like Google, Microsoft.</p>
</body>
</html>
JQuery code to hide p tag can also be implemented using Microsoft CDN. Jquerytest4.php file looks like.
Jquerytest4.php
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>jQuery is a JavaScript library created by John Resig in 2006</p>
<p>The purpose of jQuery is to make it much easier to use JavaScript
on your website. That is, the usage of jQuery is to simplifies HTML
document traversing, Make your JavaScript code shorter, faster and
cross browser, handles events, adding effects to the html elements
easily, manipulate your html elements (like showing or hiding something
from the page) etc.</p>
<p>The file name specified in the ‘src’ attribute of script tag
"jquery-3.3.1.min.js" is a javaScript library. Place the downloaded
file in the same directory as the pages where you wish to use it and
rename the downloaded library file name with its version
(like jquery-3.3.1.min.js) and save with .js extension. </p>
<p>There are several ways to start using jQuery on your web site.
Either you can download the jQuery library from jQuery.com or
Include jQuery from a CDN(Content Delivery Network),
like Google, Microsoft.</p>
</body>
</html>
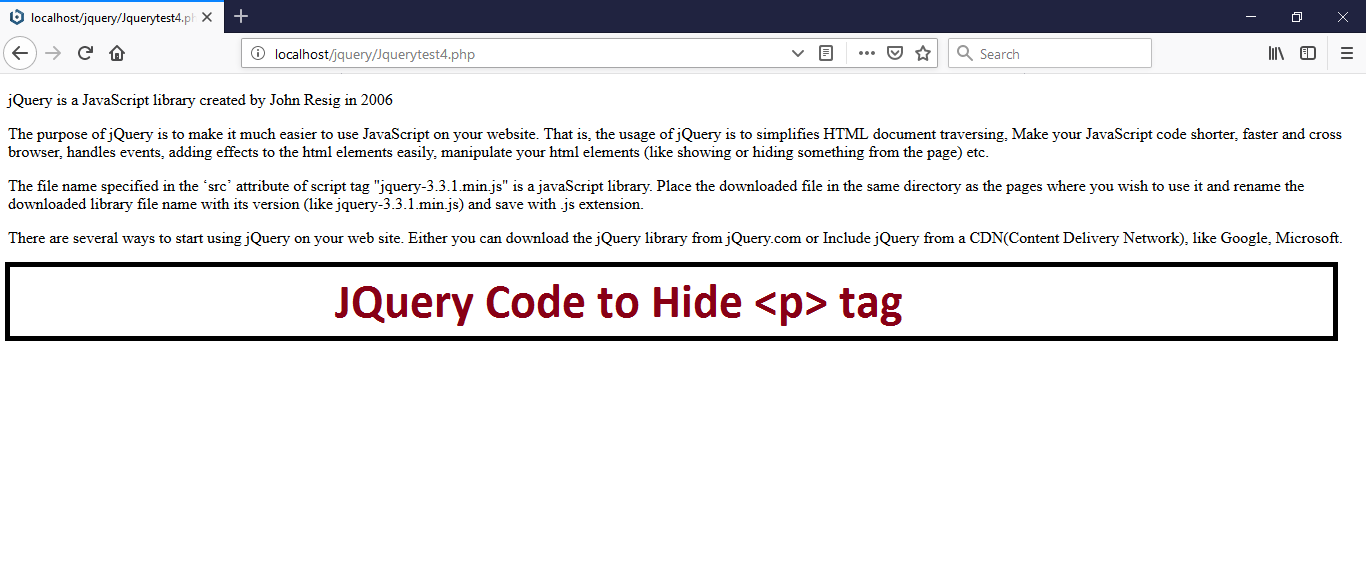
Output :
When you click on either one of the paragraph in our above code, a click event is fired. In the click event I have implemented to hide the paragraph from which the click event is fired.

Based on the click event, the <p> tag will disappear as shown below.