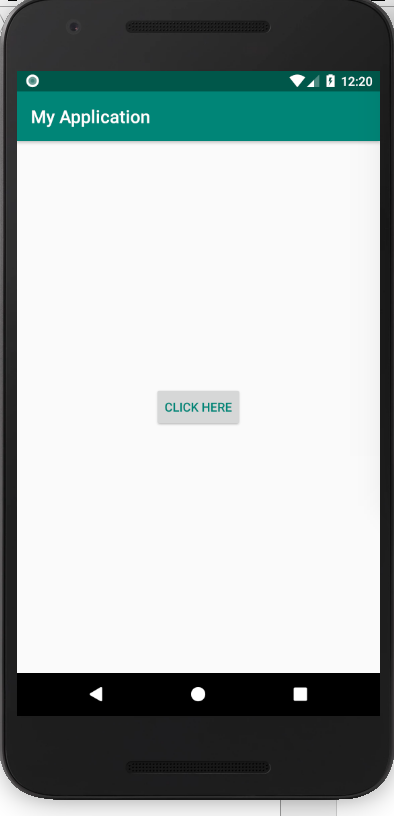
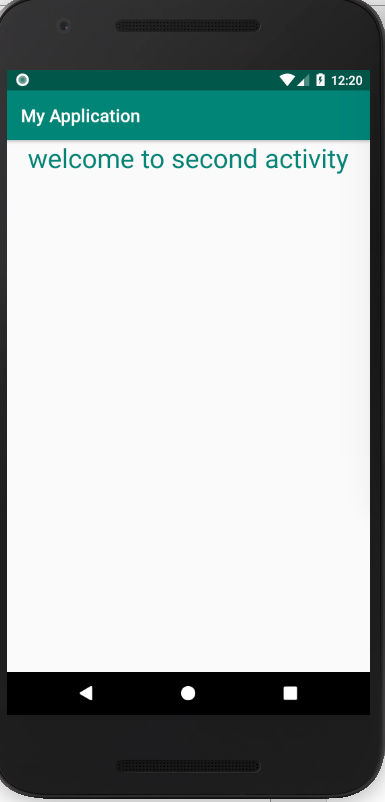
Switch from one activity to another in terms of android means moving from one android screen to another. For example we login to a particular application and click on the login button, it shows a new page(screen). A simple example of these kind of android program is given below.
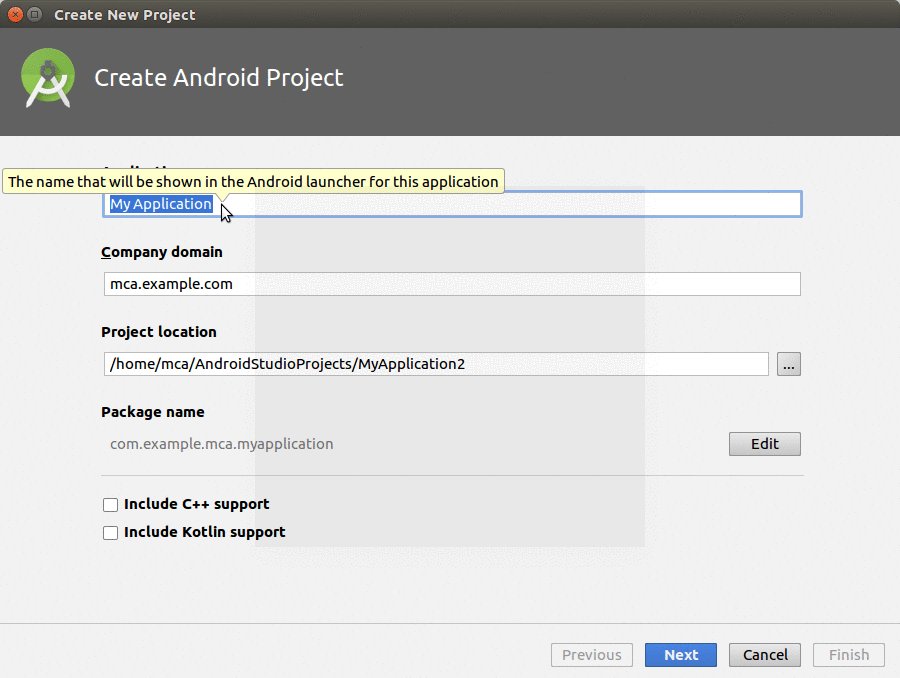
open Android studio. Create a new project
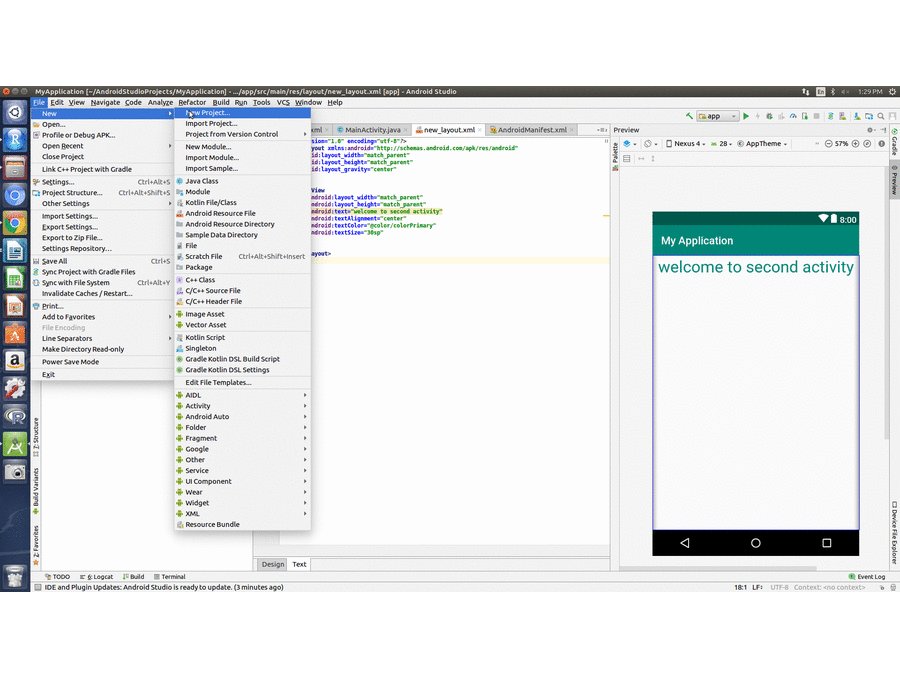
File-> New->New Project, Give project name, select target android devices, select empty activity, give activity_name and layout name or leave it as default.
here MainActivity.java is your activity name and activity_main is your layout name. And it is default.

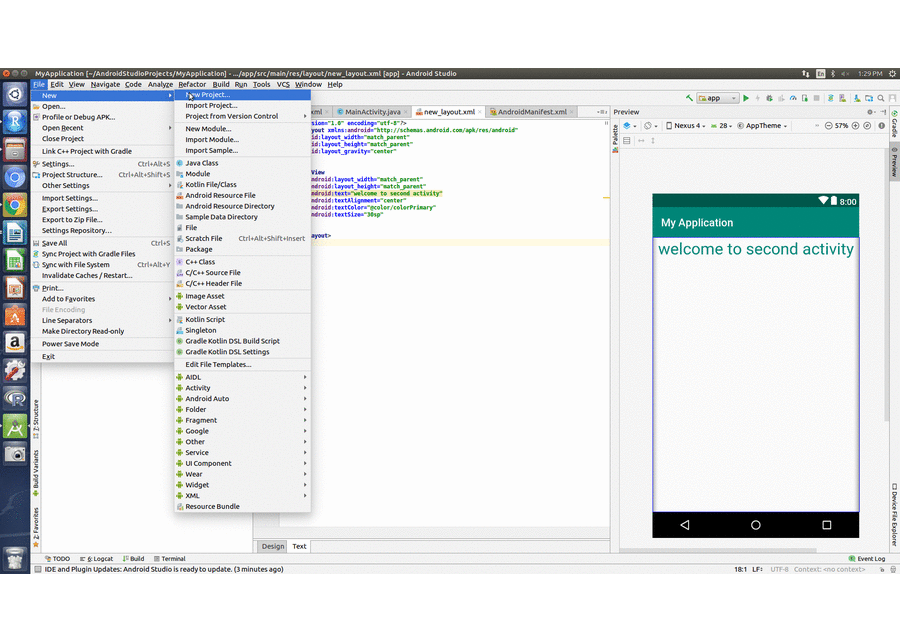
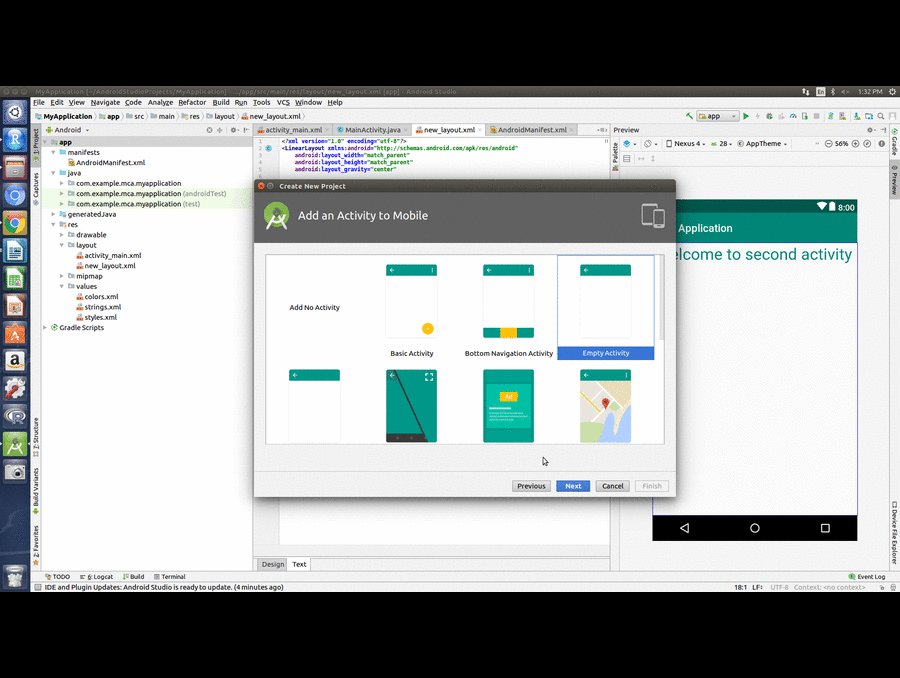
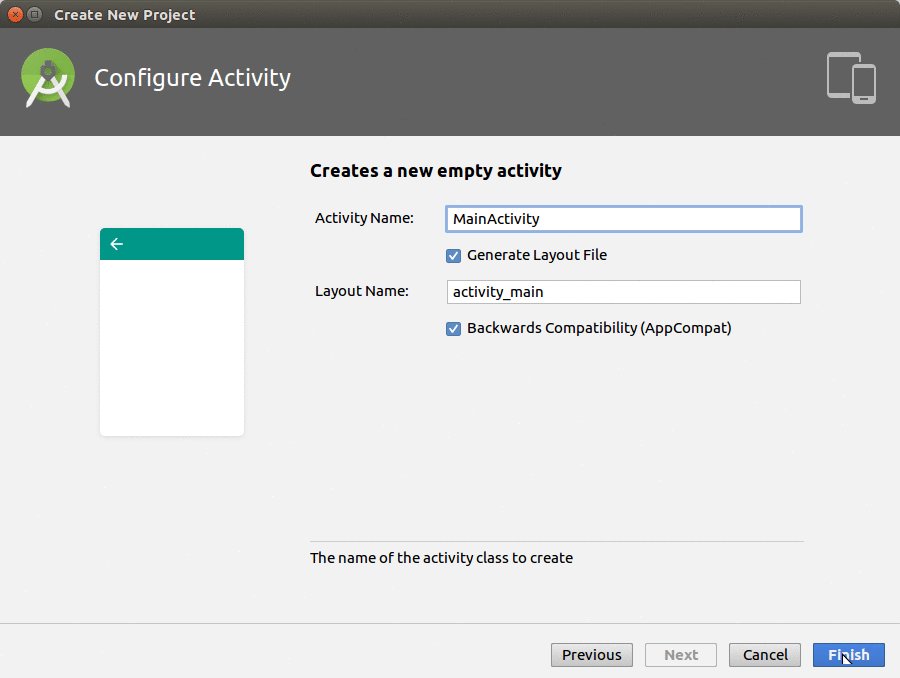
create a new activity:
- File->New->Activity->Empty Activity
- give activity name as SecondActivity
- give layout name as new_layout
Now do the following
MainActivity.java
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import static com.example.mca.myapplication.R.*;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(layout.activity_main); //layout associated with this activity
b1=(Button)findViewById(R.id.bt1);/* id of the button from layout identified and
passed to button object b1*/
b1.setOnClickListener(this); //Listen to the click action of the button in layout
}
@Override
public void onClick(View v) {
Intent i = new Intent(this,SecondActivity.class);/* when button clicked, Intent
created which helps to move from one activity to another*/
startActivity(i); //Intent started
}
}
SecondActivity.java
package com.example.mca.myapplication;
import android.os.Bundle;
public class SecondActivity extends MainActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.new_layout);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Next!" android:id="@+id/bt1" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
new_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="welcome to second activity"/> </LinearLayout>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.mca.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:label="@string/app_name" android:name=".SecondActivity" > </activity> </application> </manifest>
Note:- When ever a new activity is added to your project, it must be entered in Android Manifest file. For that, use <activity> tag same as the above code.
Output of moving from one activity to another: