This is a sample program for login to a activity from another using valid username and password. Before that click here for knowing how to install android studio .
For creating Login page App first we have to create a new android project. For creating new project in android studio follow the instructions below
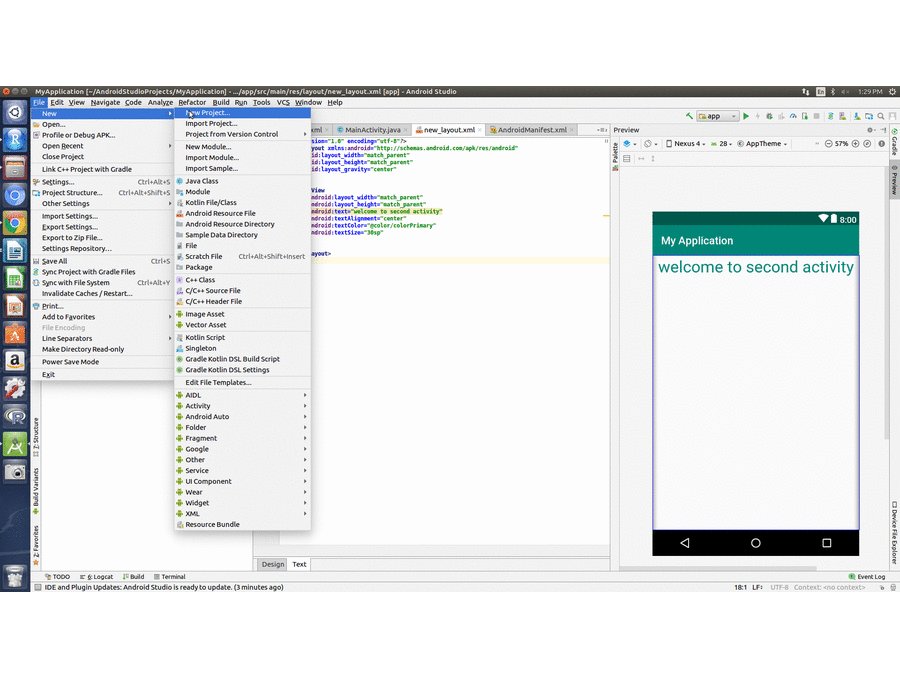
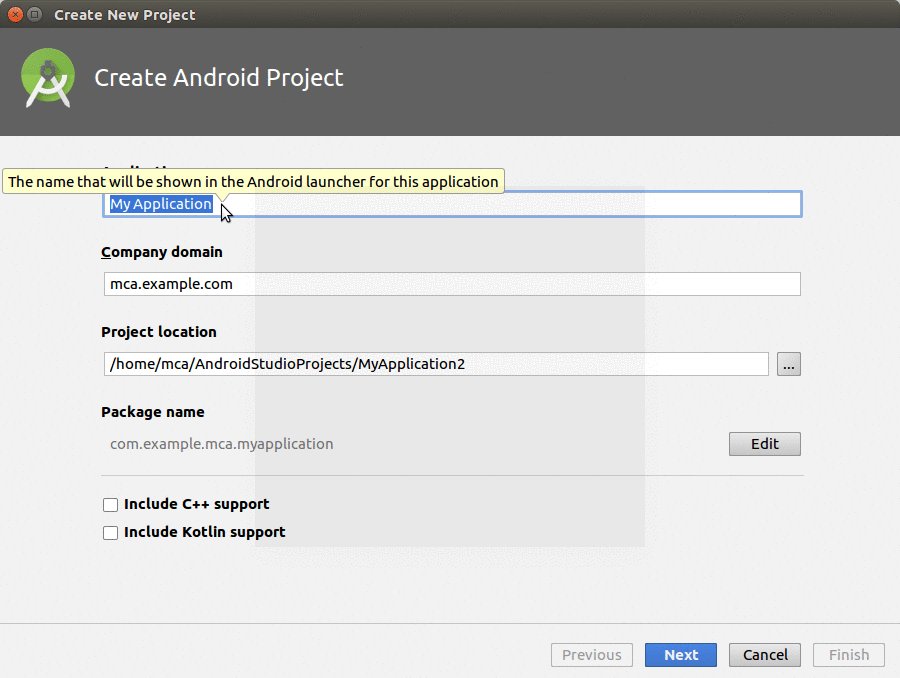
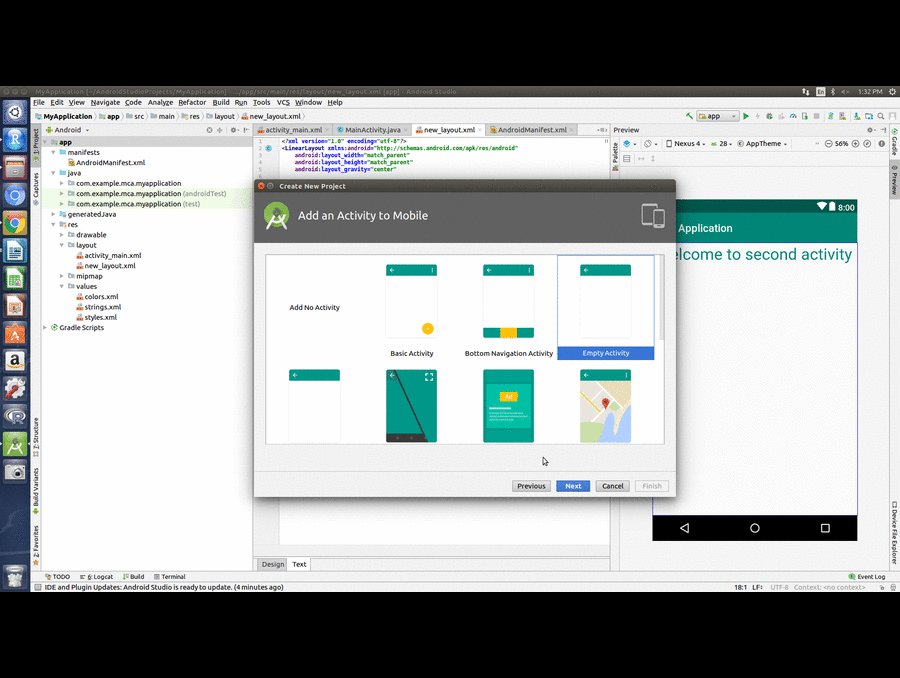
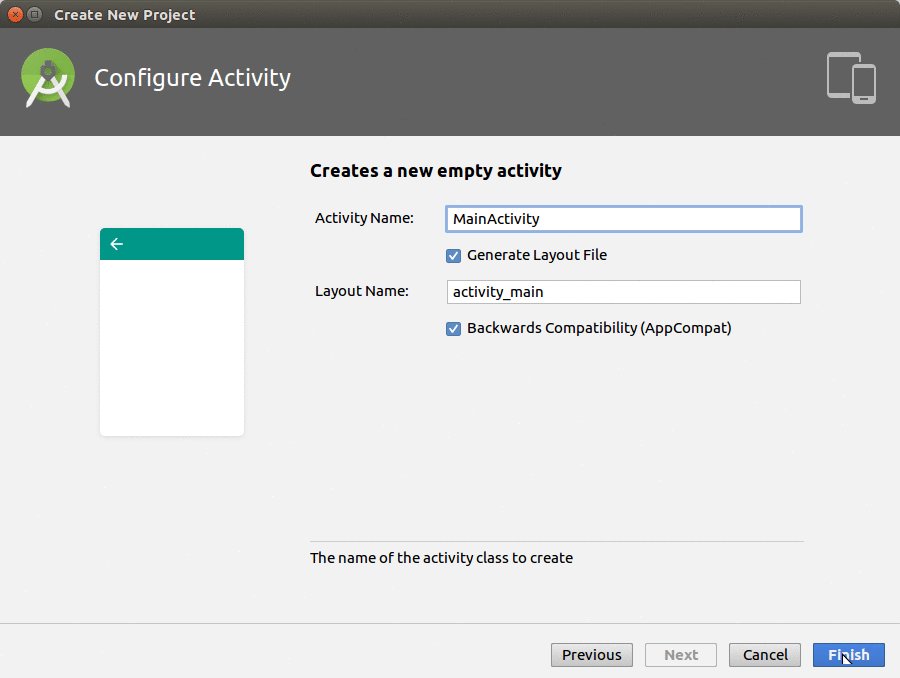
File-> New-> New Project ->Empty Activity-> Give application name->Select Minimum API level->Finish or check below

The main idea of Login Page App code is given below:
First we have to design a login page for our application.
1. create a textview named “Enter username” and EditText named e2 to enter username
2. create a textview named “Enter password” and EditText named e3 to enter password
3. create two buttons named b1 and b2 for login and cancel respectively.
check the code below for detailed design.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:background="@drawable/img2"> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:id="@+id/l1" android:layout_gravity="center" android:gravity="center"> <TextView android:layout_width="100dp" android:layout_height="50dp" android:text="LOGIN" android:textSize="30sp" android:textColor="#1f6555"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:id="@+id/l2" android:layout_gravity="center" android:gravity="center"> <TextView android:layout_width="150dp" android:layout_height="50dp" android:text="Enter UserName" android:gravity="center_vertical" android:textColor="@color/colorAccent"/> <EditText android:layout_width="100dp" android:layout_height="50dp" android:layout_marginLeft="20dp" android:id="@+id/e2"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:id="@+id/l3" android:layout_gravity="center" android:gravity="center"> <TextView android:layout_width="150dp" android:layout_height="50dp" android:text="Enter Password" android:gravity="center_vertical" android:textColor="@color/colorAccent"/> <EditText android:layout_width="100dp" android:layout_height="50dp" android:layout_marginLeft="20dp" android:id="@+id/e3"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:id="@+id/l4" android:layout_gravity="center" android:gravity="center"> <Button android:layout_width="100dp" android:layout_height="match_parent" android:id="@+id/b1" android:text="login" android:background="@drawable/img3" android:textColor="@color/colorAccent"/> <Button android:layout_width="100dp" android:layout_height="match_parent" android:layout_marginLeft="20dp" android:id="@+id/b2" android:background="@drawable/img3" android:text="cancel" android:textColor="@color/colorAccent"/> </LinearLayout> </LinearLayout>
Add background image in your drawable folder of your project for that do the following steps:
1. download a image or select an image in your system
2. copy it
3. paste it in your project’s app-> resource-> drawable folder
In our application mainactivity write code for onclick action of button. Before that create varibles for 2 Buttons and 2 EditText’s. The input get from the edit text is compared with the fixed values(Fixed username and password). If the values entered is matched with fixed ones then login successful and a toast message is displayed. Otherwise the values of edit text cleared and a toast message “fail” displayed. See the detailed code below.
MainActivity.java
package com.example.myloginappp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button b1,b2;
EditText e1,e2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
e1=(EditText)findViewById(R.id.e2);
e2=(EditText)findViewById(R.id.e3);
b1=(Button)findViewById(R.id.b1);
b2=(Button)findViewById(R.id.b2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (e1.getText().toString().equals("nayana") && e2.getText().toString().equals("123456"))
Toast.makeText(getApplicationContext(),String.valueOf("Success"), Toast.LENGTH_LONG).show();
else {
Toast.makeText(getApplicationContext(), String.valueOf("fail"), Toast.LENGTH_LONG).show();
e1.setText("");
e2.setText("");
}
}
});
}
}
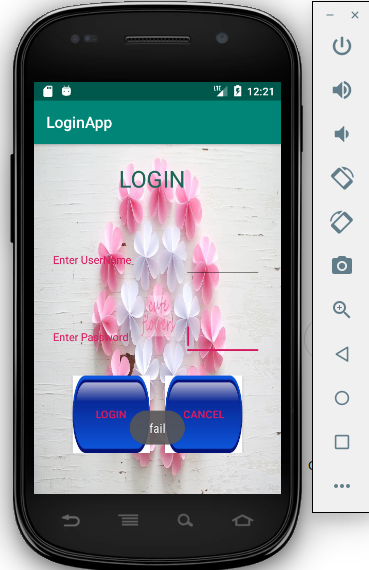
OUTPUT: